Maybe you've seen already on some Wordpress Blogs an awesome popup, that slides down from the header. I'm sure you did. So why not to have a feature like this in our template. This a great way to present an offer, collect an email adress or something else; you wish. I've made a little JS plugin and integrated it with our WeCodeArt Blogger Template - called PopDown Box.
Yeah, I know, is not a fancy name but it does his job.
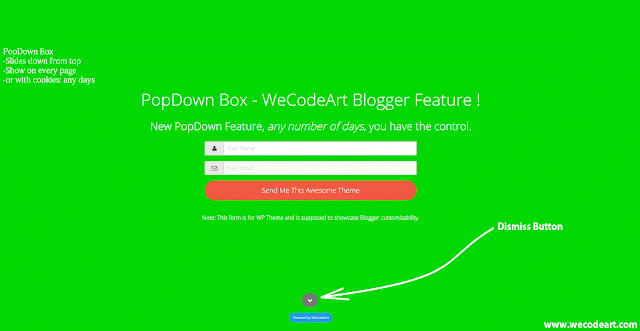
You can view a live example of this plugin on this blog. Is simple but powerful. You can choose when it appears and how many days to take a break. Also you can paste any HTML/JS content in it and style it as you want.
I've made a optin form - i guess you already saw it. Here is how it looks:
Widget Options
Title - write a number here to enable the box - if is empty it won't show
Content - the PopUp content: Use this to display any HTML/iFrame/Javascript
Cookie Options:
- 0 - show on overy pageload
- 1 - one day until next popup show
- 2 - two days until next popup show
- 3 - three days until next popup show
- x - number = days until next popup show







Join the conversation
We have 4 commenting systems, yes FOUR, and the template still loads very fast and without errors in the JS console. By default, all are enabled. You can replace Blogger with Google comments or you can disable Blogger/Google and use Facebook or Disqus. Your choice! ....and this message ? You can set it in Google Dashboard.